【日帰り旅行記事】ぶらり旅 Vo.1 小田原編

【こんな人にオススメ】
- 都内から日帰りで行ける特別な美術館
- 有名建築家が構想建築
- 海の見える場所
- 天気がいい日のお出かけにオススメ
- 長期休暇でも混まない場所
- 長距離電車移動も楽々
- 電車で座れる始発駅・終点駅の旅
- 美味しいお魚料理を食べたい
ご覧いただき、ありがとうございます。
こんにちは、四角です。
【自己紹介】
30代 東京在住 女性ブロガー 四角です。
一般営業職からIT業界へ転職を目指しています。現在Webデザイナーフリーランスを目指して勉強しながら転職活動を行なっています。
こちらの記事は【小田原駅周辺】の情報をまとめたものとなっております。
江之浦測候所へ行った当日の詳細情報を知りたい方はこちらの記事をご覧ください。
☟☟☟☟☟
製作中!!!!!!!!
[目次]
- 【当日の情報】
- 【当日のスケジュール】
- 12:20 ランチ @SAKANACUISINERYO
- 13:00 小田原駅 〜 根府川駅 (レトロな構内:参考写真)
- 13:50 江之浦測候所 見学開始
- 18:00 小田原城
- 18:30 御幸の浜
- 19:30 ディナー @iTToku
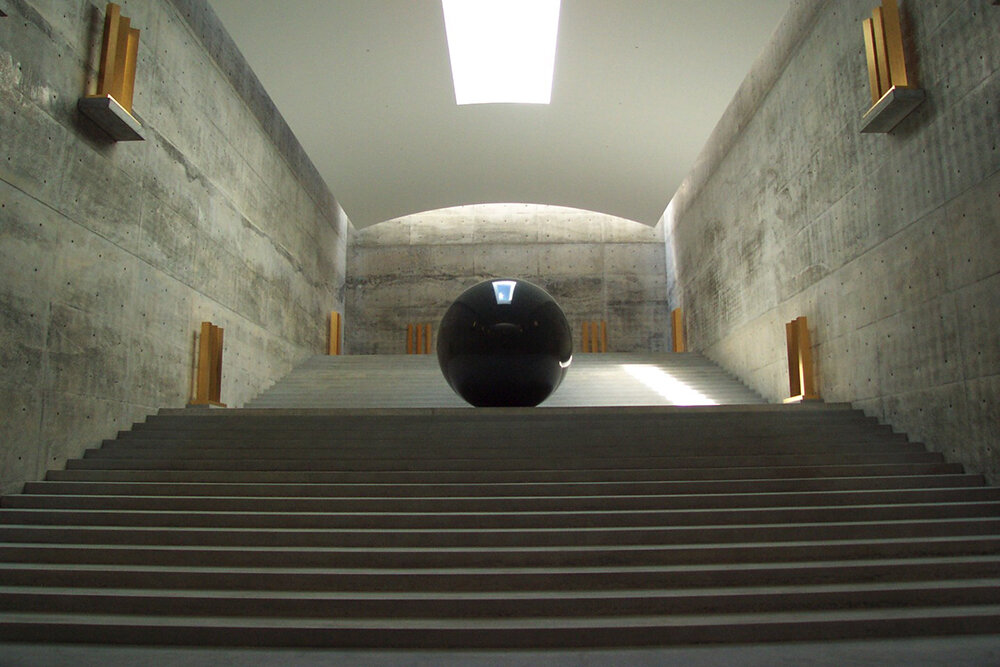
5月吉日、GWも終盤に差し掛かり最後の思い出にと、前から気になっていた小田原文化財団が運営している【江之浦測候所】に行ってきました。
こちらの記事では、小田原の周辺情報やランチ、ディナー、観光スポットなどを自分の体験や情報、撮影写真を交えて細かく紹介していきます。
【当日の情報】
天気:晴れ
気温:お昼 20度戦前後 夕方・夜 15度前後?
服装:長袖のワンピース・ストール コンフォートシューズ(パンプススニーカー)

持ち物:スマホ お財布 日傘 ウールのストール お水 バッテリー ハンドバック
【当日のスケジュール】
小田急線 急行列車 1H30M 乗車

12:20 ランチ @SAKANACUISINERYO
魚が美味しい小田原の海鮮料理店|SAKANA CUISINE RYO


お値段は少しお高めですが、店内は落ち着いていて居心地がよかったです。お魚も絶品で一口一口を楽しみました。名物のかまぼこも入っていて大満足です。
並びますので、発券機より予約をしてください。メールで順番をお知らせしてくれます。
食後のデザート

13:00 小田原駅 〜 根府川駅 (レトロな構内:参考写真)




13:40 根府川駅 〜

13:50 江之浦測候所 見学開始

【江之浦測候所の施設情報】

住所:神奈川県小田原市江之浦362番地1
TEL:0465-42-9170(代表)
最寄駅:JR線 根府川駅
根府川駅からは専用のバスが出ています(チケット購入どきに選択)
※バスの場合、乗車人数の制限もあるので時間通りに根府川駅に集合してください。
または、車で行く方は駐車場があるので予約どきに選択してください。
今回は車を使用して移動しておりませんので、詳細はわかりません。
見学案内:完全予約制
チケットの予約はこちらから☟
館内案内:

- 自動販売機 現金のみ
- 無料ロッカー
- お手洗い
- 休憩施設
カフェ Stone age cafe
stone age cafe (ストーン エイジ カフェ) - 根府川/カフェ | 食べログ
館内所要時間:1〜4時間
16:40 江之浦測候所 出発
17:20 江之浦測候所 〜 根府川駅
この日はGWといこともあり、道がとても混んでいてバスで10分前後の道のりも40分ほどかかっていました。
18:00 小田原城

開館時間:午前9時00分〜午後5時00分(入館は午後4時30分まで)
入館料:天守閣 510円/1人
この日はGW中ということもあり、18:00まで入館ができました。

夕日を見ようと最上階の展望スポットまで行きましたが、残光だけ確認し降りていきました。
18:30 御幸の浜
その後に、せっかくなら海を見たいよね、ということで小田原駅で買った軽食を持って海岸へ。

波の音ってこんなに大きいんだ!というくらい近くまで行けます。砂浜の部分と砂利になっている場所がありました。周りには数組の家族とカップルが。近くに高速道路があり、割と明るかったです。
プチ情報:軽食編
駅で買ったアップルパイ
駅で買った肉巻きおにぎり
19:30 ディナー @iTToku
軽食を済ませていたので、軽くディナーを。
お箸で食べるカジュアルフレンチのお店。
ご当地のお料理から全国の美味しいお食事をいただきました。私は静岡出身ということもあり、富士宮市のスモークマスをいただきました。

21:00 小田原駅
小田急線 急行列車 1H30M 乗車
22:30 新宿駅
帰りの電車も無事座れて、ゆっくり新宿帰ります。
超充実したプチ日帰り旅行となりましたとさ!
【Wish List①】現代建築好き必見!美術館・有名建築巡り日本編
現代建築好き必見!美術館・有名建築巡り 日本編
【こんな人にオススメ】
- 国内の有名建築家構想の建築物好き
- 建築家から探すBEST観光スポット探し
- 写真を撮るのが好き
- 現代建築巡りをしたい
ご覧いただき、ありがとうございます。
こんにちは四角です。
【自己紹介】
30代 東京在住 女性ブロガー 四角です。
一般営業職からIT業界へ転職を目指しています。現在Webデザイナーフリーランスを目指して勉強しながら転職活動を行なっています。
建築家・建築スポット一覧
今年のGWは心ゆくままHTML/CSSの勉強してやる!と決めたので、お家にこもっています。
が!!
空き時間にSNSを見ていたところ、旅行行きたい!スイッチが入ってしまい夜中のテンションで小1時間のネットサーフィン旅行をしてしまいました。。。
見つけた行きたいところリストをブログに残しておこうと思います。
主に有名建築家から探して見つけた素敵スポットです。ごくごく一部ではございますが是非ご覧ください。関東近郊だけでなく、日本全国にわたりまとめております!
建築家・建築スポット一覧
現代建築好き必見! 美術館・有名建築巡り日本編
国内の有名建築家構想の建築物 建築家から探すBEST観光スポット
[杉山博司]江之浦測候所 小田原文化財団

New!! 5月3日に行ってきましたので、ブログを作成しました!ぜひさんん項にしていただければ幸いです。
[安藤忠雄]地中美術館 | アート・建築をみる

直島は今年こそ行きたい。。。
[安藤忠雄]淡路夢舞台
[藤本宗介]SHIROIYA HOTEL 白井屋ホテル

[石上純也]GARDEN - ART BIOTOP
地域はバラバラですが、絶対行きたいところベスト●の紹介でした。
旅のご参考になれば、と思います。
良いGWをお過ごしください。
【ご紹介Vol.1】原画アート コドラート[quadrat]

【こんな人にオススメ】
- 現代アート・抽象画が好きな人
- インテリア雑貨にアートを加えたい人
- 独特なグリーティングカードを探している人
- アートを飾りたいけどお金はかけれない人
- インテリアにカラーを取り入れたい人
- どんな絵の具でどんな絵を描いているか知りたい人
こちらでは、500円でフレーム付きのポストカードサイズのアートを購入できます!
こんにちは、四角です。
[目次]
突然ですが、私は絵を描くことが好きです。
コドラート[quadrat]

絵というと、デッサンや風景画や油絵などのイメージがありますが、私は抽象的な絵を描くことが好きです。
どちらかと言うと、色を塗るのが好きです。
絵の具を筆に付けて何もないところに塗ることが好きです。
【使用画材】
無心で描き続けてしまうので、今となれば200枚くらいあります。
増えすぎてしまったこともあり、気になった方に使ってもらいたいということで、ECストアやメルカリで販売してます。
ECストアでは一枚、フレーム付きで500円、メルカリではセット売りで販売してます。
今日の東京はとても晴れていたので、作品の撮影を行いました。

ということで、紹介していきたいと思います。
カラフルな絵が好きです。カラーの勉強はしてませんので、素人のお絵かきですがお許しください!
葡萄のような雲


レモネード


溢れにくいポット


海のような山


磁力を可視化



明るい山と浮いてる角と丸


ノータイトル





アパートの窓が釦

タイトルは今付けました。
応援よろしくお願いいたします!
コドラート[quadrat]instagram
【セミナー参加Vol.1】マイナビクリエイター主催のウェビナーに参加してみた

マイナビクリエイター主催のウェビナーに参加しました!
こんにちは、四角です。
【自己紹介】
30代 東京在住 女性ブロガー 四角です。
一般営業職からIT業界へ転職を目指しています。現在Webデザイナーフリーランスを目指して勉強しながら転職活動を行なっています。
【こんな人におススメ】
今回は、ウェビナーが気になっているけど参加したことない人向けに、参加方法や、参加した感想を簡単にまとめていきます。
マイナビクリエイターが開催している無料セミナーに参加しました。Web業界に特化したセミナーを無料で開催しています。Zoom、Zoomが使えるデバイスがあれば参加できますので、ぜひチェックしてみてください。Web上で参加できるセミナーをウェビナーといいます。
今回私が参加したのは、こちらです。
【Web業界進化論 対策講座#01/02 Webディレクター向け/キャリア棚卸し完全版】
参加方法:マイナビクリエイターHPより予約
参加費:無料
参加日:2022/04/21
開催時間:19:30〜21:00
ツール:Zoom
参加方法
セミナーへの参加方法は、こちらのWebサイトで予約してください。
マイナビクリエイターHPはこちらです ☟
今回はWebディレクター向けのウェビナーに参加しましたが、未経験向けのウェビナーや、ワークショップ、講座などもあります。
目的に合わせて参加してみてください。
- 開催!自分の目的に合わせてポートフォリオを作ろう!ポートフォリオ作成ワークショップ
- Web業界進化論 実践講座#16 令和をどう生き抜く?最前線のWebディレクターが語る「Web ディレクションの再定義」
土曜日の13:00〜や、平日の19:30〜の開催が多いので、就業中の方も積極的に参加できます。
大きめの画面で参加するのをおすすめします。
参加方法などは登録したメールアドレス宛に送られてきますのでご安心ください。
セミナーの様子を一部紹介します。
※セミナー中のメモ📝にて乱文失礼致します。

スライドと一緒に説明をしてくれます。
業界3つのアピール要素
キャリアの棚卸
⇩
方針通りの転職活動
⇩
書類/面接選考対策
【今回のストーリー】※イメージ
現在自分が転職活動中のWebディレクター3年目だったら・・・!
まずは方針を決める=判断軸を決める
どういった転職活動にするかをまとめてみる。
転職活動では3つ情報を抑えよう
- will 自分はこれがやりたい
- Need 企業はこれを求めているんだ!よね
- Can 自分はこれができるんだ
悩む理由:情報が整理されていないことが多い
自分がどのプラットフォームで働くか
- 特化型
- マルチ型
Webディレクター 色々な経験が生きる
人に聞く
ニーズを調べる:企業理解が大事
⇩
採用する側の視点に立つ!
各エリアのニーズを掴んで的確なアンサーを用意しておく。
求人100社くらいをスプレットシートにまとめる
カジュアル面談してみる
転職エージェント 複数
スカウト系 自分がスカウトが来るような人材なのかを確認する用としても活用してみる。
SNSや同業の知り合いに相談してみる
質を上げるために 量・数
汎用性 武器となる特徴
とにかく人に聞く・相談する
乱文失礼いたしました。
まとめ•感想
今回のウェビナーは、ディレクターからのステップアップということでしかたが、業界未経験の私が聴いていてもわかりやすい内容でとても楽しく受講することができました!
転職業界、職種を100社書き出して比較する、を早速実践してみたいと思います!そして何より、人に相談したり、このようなセミナーに参加してより多くの情報を受け取り、日々正しく考える習慣をつけていきたいと思いました。
Quadrat コドラート
ポスターカードサイズ 原画アート
趣味で絵を描いています!
応援よろしくお願いいたします!
【備忘録Vol.1】未経験のわたしがWEBデザイナーになるための備忘録 HTML・CSS編
Web業界未経験のわたしがWEBデザイナーになるための備忘録
ご覧いただき、ありがとうございます。
こんにちは、四角です。
【自己紹介】
30代 東京在住 女性ブロガー 四角です。
一般営業職からIT業界へ転職を目指しています。現在Webデザイナーフリーランスを目指して勉強しながら転職活動を行なっています。
今回は、Web業界IT業界未経験、パソコンスキルそこそこのわたしが、WEBデザイナーになるために、学んだことや忘れたくない事を少しずつ記事にしていけたらと思ってます!
現在のスキル
私の現在のスキルは、エクセル、ワードは一般事務が可能な程度使用ができます。パソコンの知識もない方ではありませんが、主に検索や予約などに使用する程度です。専門用語や、知識はほぼゼロの状態から始めております。趣味で、Adobe frescoを使用したデジタルアートや、初心者ではありますが、Adobe Illustrator、Photoshopを触ったことがあります。
1から学ぶHTML・CSS

HTMLとは
HTMLという言葉を使うと、<h1>~</h1>で囲まれているのが見出し、<p>~</p>で囲まれているのが本文、という文章構成を、コンピュータが理解できるんです。
このHTMLを表示するときは、<h1>や<p>は見えませんが、<h1>に囲まれている見出しは大きい文字に、<p>に囲まれている本文は小さめの文字になります。
ホームページを作る際、まずはHTMLを使って文章構成の指示を出すことで、ホームページに表示したい情報を形作っていくんですね。
(引用元:今さら聞けない!HTMLとは【初心者向け】 | TechAcademyマガジン)
CSSとは
CSSとは、カスケーディング・スタイル・シート(Cascading Style Sheets、)といい、ウェブページのスタイルを指定するための言語です。 ワープロソフトなどで作成される文書も含めて、文書のスタイルを指定する技術全般をスタイルシートといいます。 HTMLやXHTMLなどで作成されるウェブページにスタイルを適用する場合には、スタイルシート言語の1つであるCSSが一般的に利用されています。
(引用元:CSSとは?-CSSの基本)
Webデザイナーとは?
Webデザイナーとは、デザインをすることだけではありません。デザインをする前に、お客様から、どんなウェブサイトにしたいか、類似サイトの調査・分析、サイトの構成、コーディングやプログラミングもします。デザインではillustrator、Photoshopなどグラフィックソフトを使用し、レイアウトやカラーの調整をします。コーディングでは、HTML、CSSを使用し、更新しやすいシステムを構築するためにプログラミングを行います。
早速、、、
HTMLとCSSを勉強してみよう!
ということで、記事をどんだけ読んでも身につかない!と思い、早速学習できる教材を血眼で探していたところ、、、
友人から、
【Udemy】を試してみたらどうか、
というおすすめをいただきました!
なので早速、試してみました。
☟☟☟
必要商材
今回学習をした際に使用したモノをまとめてみました。
- 使用機材:Mac Book Air
- ネット環境
- エディタツール:VScode
- ブラウザ:Google Chrome
- 使用教材:Udemy
- 制作時間:3時間
使用したエディタツールはMicrosoft社より提供されている無料のVisual Studio Codeです。
教材はUdemyを使用しました。
オンサタデーズさんが無料で公開している、こちらの2本の動画を参考にしました。
※オンサタデーズさんではエディターツールでGithub社が提供しているAtomを使用しております。設定から使用方法まで丁寧に教えてくれているので、ぜひこちらからアクセスしてみてください。
エディターツールですが、次のステップで、有料のたにぐちまことさんが提供している教材を主に進めていくので私は、VScodeをインストールして使用しました。
【ちゃんと学ぶ、HTML+CSS&JavaScript入門講座】
【まとめ】
オンサタデーズさんの講座を受けた感想は、パソコンを日常から使用していない方でも理解ができるのでは、、、と思うくらいひとつひとつ丁寧に教えてくれます。
HTMLとは?CSSとは?と思っている方、まずはこちらから始めてみてください!!Webデザイナーを目指している方だけでなく、Webサイトってどうやってできているんだろう?と疑問に思っている方も是非見てみてください!
Quadrat コドラート
ポスターカードサイズ 原画アート
趣味で絵を描いています!
応援よろしくお願いいたします!
【はじめまして】未経験からWebデザイナーを目指しています!
こんにちは、はじめまして。
ブログ初心者の四角と申します。記事をご覧いただきありがとうございます。

目次
- 自己紹介
- 経歴
- ブログの内容
自己紹介
私はブログ初心者の四角と申します。
東京在住の30代女性です。
現在は輸入代理店兼文具メーカーで営業として勤めています。副業でECストアで原画ポストカードの販売をしています。
今回、このブログを立ち上げようと思ったきっかけが3つあります。
- 自分の経験を必要としている人に届けるために
- 自分の経験を残すために
- 自分の経験を増やすために
1.自分の経験を必要としている人に届けるためにとは、小さいことでも自分で解決できたことを、今悩んでいる人の解決への架け橋になればと思ったからです。思いもよらないところで時間を割いてしまったり、私にとって簡単にできたことがほかの人にとっては必要な情報だったり。現在WEBデザイナーになるべくWEB・IT業界について猛勉強している中で、ブログを読んで解決したことが多くあり、私のブログも少しでも誰かの役にになれたらいいな、と思い始めました。
2.自分の経験を残すためにとは、写真や動画での記録はたくさん残してきましたが、そこに当時思っていたことや感じたことを20年後思い出せるのか。忘れたくない思い出がたくさんあります。アナログではありますが、言葉と写真で具体的に残していきたいなと思いました。
3.自分の経験を増やすためにとは、まさに今このブログ一つ一つが私にとっては新しいことなので、今後何かを始めることに怖気づないために。またどんなことで失敗してどんなことで解決したかをブログを書くことで客観視でき、今まで以上に新しことに出会えるかもと思ったからです。
文章を書くことは得意ではありませんが、どうぞよろしくお願いいたします。
私の経歴
静岡県出身

0歳 富士山がきれいに見える町で生まれる。
5歳 幼少期に見たハイジで、きれいなアニメだなと感動し、海外に興味を持つ。
13歳 中学で町のイベントでイギリス3週間のファームステイに参加して、初の海外を味わう。
19歳 海外研修のある高校に行き、オーストラリアで3週間過ごす。
20歳 大阪にある外語大に行く
22歳 京都で海外アパレルブランドで働く
26歳 カナダ トロントで2年過ごす
28歳 帰国して古着のバイヤーになる
その後 輸入代理店で働く
現在 WEBデザイナーになるべく在職しながら勉強中、Web・IT業界への転職活動を始める
ブログの内容
WEBデザイナー勉強備忘録
転職備忘録
- 転職セミナー
アートブログ
- 制作作品の紹介
- 使用商品の紹介
- 好きなアーティスト紹介
- アートの歴史
ECストア備忘録
- BASE・メルカリshop
- ETSYに出品してみた
旅行
- 東京散歩
- 都内近郊日帰り旅行
- おすすめスポット
- 【予定】海外買付備忘録
語学・留学
- カナダ・トロントの街情報
- 海外経験を生かした語学習得方法
- WHで役に立った情報
- 帰国後の勉強法
- TOEIC750点取得に向けて




![★シリンデル / CYLINDER 花瓶3点セット / クリアガラス[イケア]IKEA(60175214) ★シリンデル / CYLINDER 花瓶3点セット / クリアガラス[イケア]IKEA(60175214)](https://m.media-amazon.com/images/I/41BAZCbvlTL._SL500_.jpg)